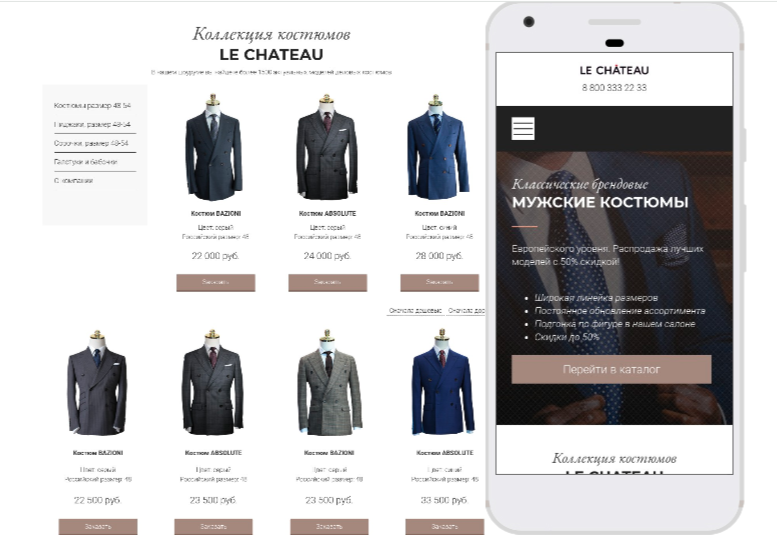
Создание макета сайта является одним из ключевых этапов веб-разработки, определяющим внешний вид и функциональность будущего проекта. В данной статье мы рассмотрим создание макета сайта пример для небольшого интернет-магазина.
Шаг 1: исследование и анализ
Первым шагом в создании макета сайта является проведение исследования и анализа. На этом этапе определяются цели и задачи сайта, целевая аудитория, основные требования к функциональности. Для интернет-магазина важно изучить конкурентов, определить их сильные и слабые стороны.
Шаг 2: создание структуры сайта
На втором этапе разрабатывается структура сайта. Для интернет-магазина это может включать разделы такие как «Главная», «Каталог товаров», «О нас», «Контакты» и другие. Определяется логика переходов между страницами.
Шаг 3: скетчи и тестирование
Далее создаются первичные эскизы макета, отражающие общую структуру и расположение элементов на страницах. Это позволяет быстро внести изменения и уточнения до создания более детальных макетов. Проводятся тестирования с участием потенциальных пользователей для оценки удобства использования.
Шаг 4: дизайн макета
На этом этапе дизайнеры приступают к разработке детальных макетов страниц сайта. Учитывается брендбук компании, цветовая гамма, шрифты, композиция элементов. Дизайн должен быть привлекательным и соответствовать общему стилю бренда.
Шаг 5: прототипирование
Создается интерактивный прототип сайта, который позволяет протестировать функциональность, навигацию и взаимодействие пользователей с сайтом. Прототип помогает выявить потенциальные проблемы до начала финальной разработки.
Заключение
Создание макета сайта для интернет-магазина — это сложный, но важный процесс, определяющий успешность проекта. Основываясь на проведенном исследовании, анализе и тестировании, можно создать качественный макет, который будет удобен для пользователей и поспособствует достижению поставленных целей бизнеса.